 So I'm a nerd, and people I know ask me computer related questions. With all the recent news of computer security breaches in big companies, it has been a popular topic.
So I'm a nerd, and people I know ask me computer related questions. With all the recent news of computer security breaches in big companies, it has been a popular topic.The biggest problem with computer security is that very few people understand it. Including the experts. Full disclosure: I do not consider myself an expert, but I am not unfamiliar with the subject either. So in this blog post I will lay out what I have learned the hard way about password security for the average user.
It all started a few months ago. Like most everyone I had the same username and password for everything. Despite knowing it's bad practice; despite my own advice to others, I was lazy. I don't want to have to remember a bunch of different complicated passwords. Then one of the sites I used was compromised. The user names, emails, and passwords were posted in plain text on the Internet for all the world to see (it was MtGox for the curious--and what that is for is another post all together.)
I knew a little bit about how passwords are stored in a database. They're not plain text, they're run through an algorithm and stored as a bunch of garbled letters and numbers (known as hashing). When you type in your password it is run through the same algorithm to see if it matches the hash. I also know complicated passwords (like those that use lower case and upper case letters, numbers, and special characters) are harder to crack.
What I didn't realize is that computers have gotten pretty powerful in the last few years, and the ability to figure out that algorithm, or crack the hash, has gotten significantly faster. These hashes are so long and complex it used to take years for the most powerful computers to figure them out. That's not so anymore.
Just a quick note about passwords, length trumps complexity. There is a nice web comic that explains why. Really all you need to know, a long passwords (20 characters or more) all in lower case, is more secure than a complex 8 character password. There are a number of "password strength checkers" on the Internet, but almost all of them place more importance on complexity over length. Don't ignore complexity though. I recommend a capitol letter and number or special character in a long easy to remember password. Long sentences or phrases with punctuation and proper nouns are what I like.
In my case I had a 10 digit password comprised of lower case letters and numbers, that password is now out on the net right next to my email address. I've even received email from people sending to that list. Kind of interesting, but none-the-less an eye opener. I also knew I had to go through ever website I had a login on. There had to be an easier way.
First thing I did was change my gmail password and enable two-step verification. The link will explain more, but the short version is: it sends you a text with a code when you log into gmail (don't worry there is a check box to remember you for 30 days). Waiting for the text verification is a minor annoyance when logging into gmail from another computer, like say from a neighbors house, but it doesn't happen often.
 |
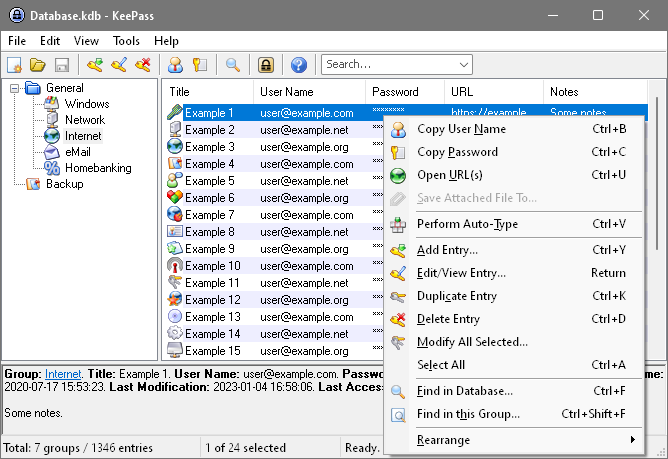
| Screen shot of KeePass. |
I start the tedious process of going to all the websites I visit regularly, change the password, update KeePass, and make sure my contact info is set to my gmail account (you'll see why). KeePass can even create a password for me. Which is fine because it will also auto-type the username and password into a website for me. I don't have to remember any passwords except the one that lets me into KeePass. I also keep my gmail password one I can remember too; because if anything were to happen to KeePass most website will allow me to use a forgot password option (that's why I make sure they have my gmail address).
Obviously, I am not going to remember every site in the first sitting. It took me a while. In fact I still occasionally stumble on a site that is using my old password and not in my KeePass program yet. For the most part I have been diligent, and when I come to one I update it right away.
Now I have a new problem; I don't know a single password to anything other than my gmail account. When I'm at work, I can't log into Facebook (a tragedy I know). In addition to being a big nerd, I'm also an Eagle Scout, I like to be prepared and have options. So I came up with two ways to combat this problem.
The first way was through dropbox. If you are not familiar with dropbox, it can be a scary thing (it's the cloud, it's all scary right? not if you take a little time to understand what is going on). If you sign up for dropbox through my links here, you'll get an additional 500MB's of space--and I will too :) It's cloud storage, but what I really like about it is it has a hand little program that will allow you to upload to it and keep your files synced from multiple computer if you need it... and the key is that it actually works well. It just simply adds a folder to your Windows user profile called Dropbox. Just save your KeePass file there and you are in business.
Now you are going to ask me, "why is it okay to store all your usernames and passwords on a cloud service?" Is dropbox fool proof? Absolutely not! I don't trust them any more than any other service. I do trust KeePass though, and if someone was to get my KeePass file they would not have an easy time getting into it (because I used that long and semi complicated password I mentioned before). I also trust it because it is open source (another nerd term). When it comes to security, open source wins because it is transparent. If anyone wrote a shady open source program it would be outed right away because everyone can see the code that makes that program work. There are many arguments against it (most are rooted from a software company out of Redmond, Washington... but they have their merits so I can forgive them today) but it is the truth. I'll trust popular open source software when it comes to security over closed source any day.
So, dropbox, it's an okay way to keep your KeePass file updated across computers you use regularly. Personally I have it installed on my home computer, work computer, netbook, and a Linux VM (works great on Windows, Linux, and Mac BTW). But what if I am at a public computer? The same place we downloaded KeePass has two download options. The second is a portable version of the program that can run off a flash drive.
It's easy to use, download it, unzip in to a flash drive, copy your KeePass database file to the flash drive, now you can open that database from any Windows computer you plug the flash drive into. The downside is copying the database file to the flash drive. Unlike the dropbox version it will only be as up to date as the last time it was copied. There are ways around that with programs like Allways Sync; it will keep files from your computer updated with a flash drive when it is plugged in (details on how to use that is a whole new post too, but it is well documented).
I've been doing passwords this way for a bout three months now. I've gotten used to having KeePass open while I'm on my home and work computer. I've even gotten pretty quick about alt-tabbing between it and Chrome and having it type in my username and passwords. I've only had to know the password to KeePass and gmail since I've made the switch, and they are easy to remember long passwords. I've even changed them once just because. I can also sleep at night too, not because I know I'm a little safer on the web, but because now my advice is backed up with experience.





